「Instagramの投稿」をWordPressの投稿ページに埋め込む方法を紹介します。
画像付きの手順なので、誰でも簡単に作業できます!
【WordPressへインスタグラム(Instagram)投稿の埋め込み方法の手順書について】
- 本手順の対象者:WordPressで運営しているブログやWebサイトにインスタグラムの投稿を表示させたい人
- 設定時間目安:2分
- 手順書作成日:2019年8月20日
【WordPressへインスタグラム(Instagram)投稿の埋め込み方法の手順書】
インスタグラム(Instagram)投稿のHTMLコード取得
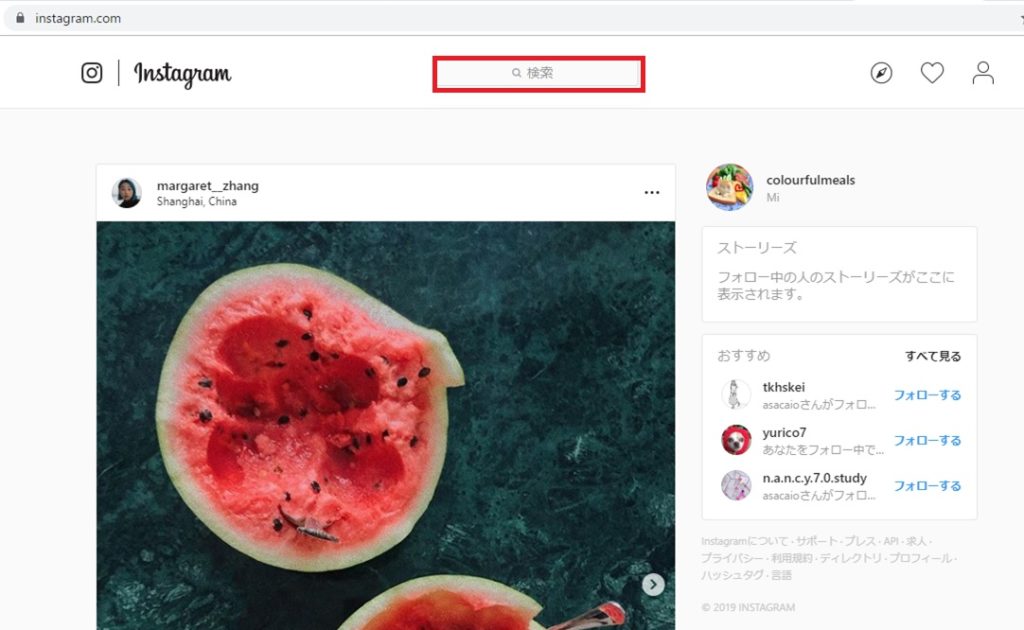
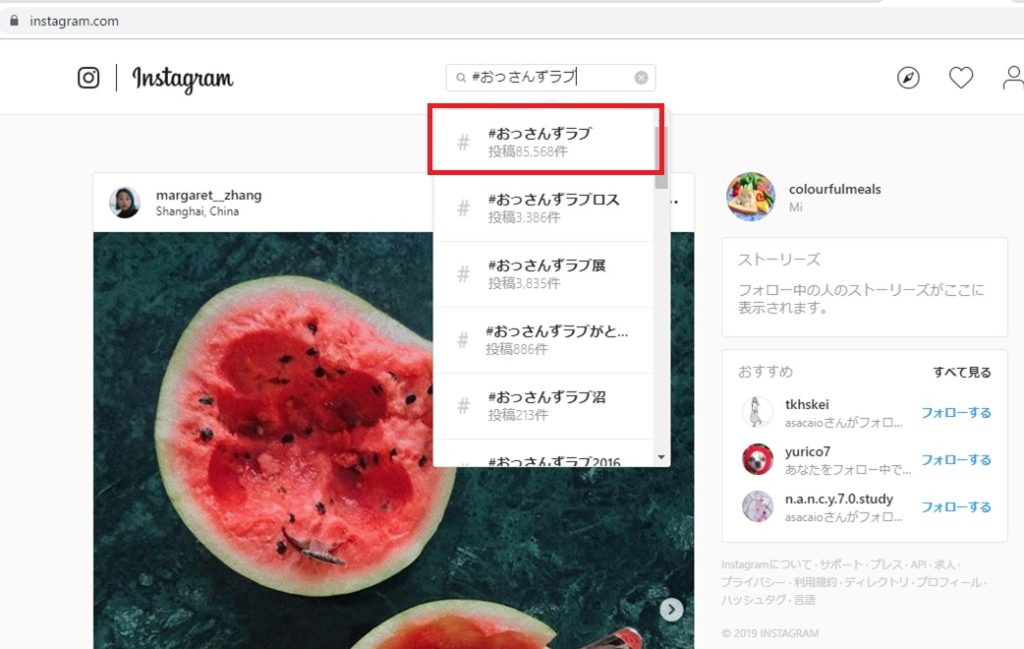
Instagramへブラウザからアクセスし、表示させたい投稿のキーワードを検索エリアに入力します。
該当のキーワードを選択します。
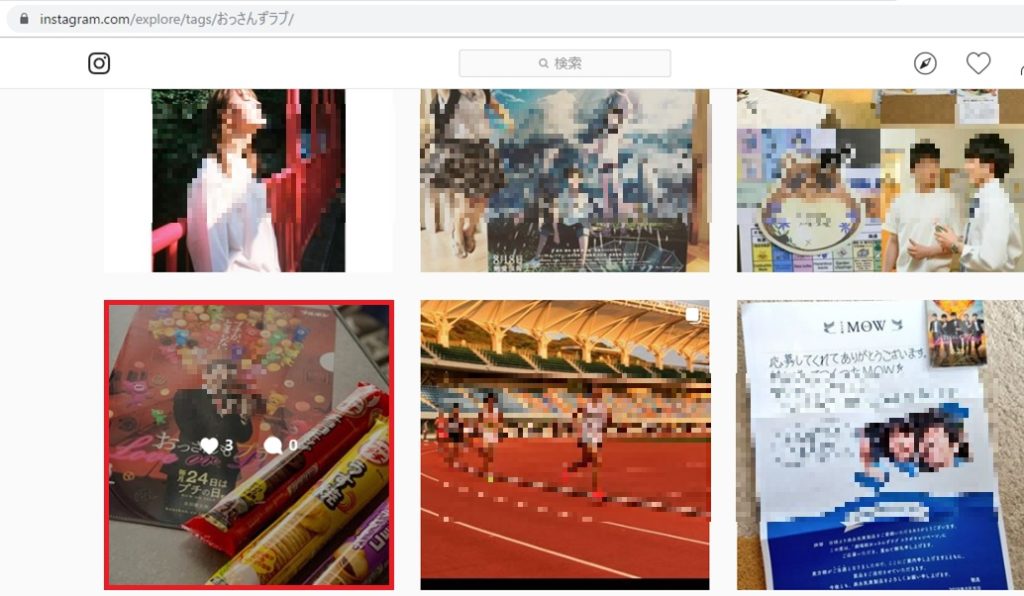
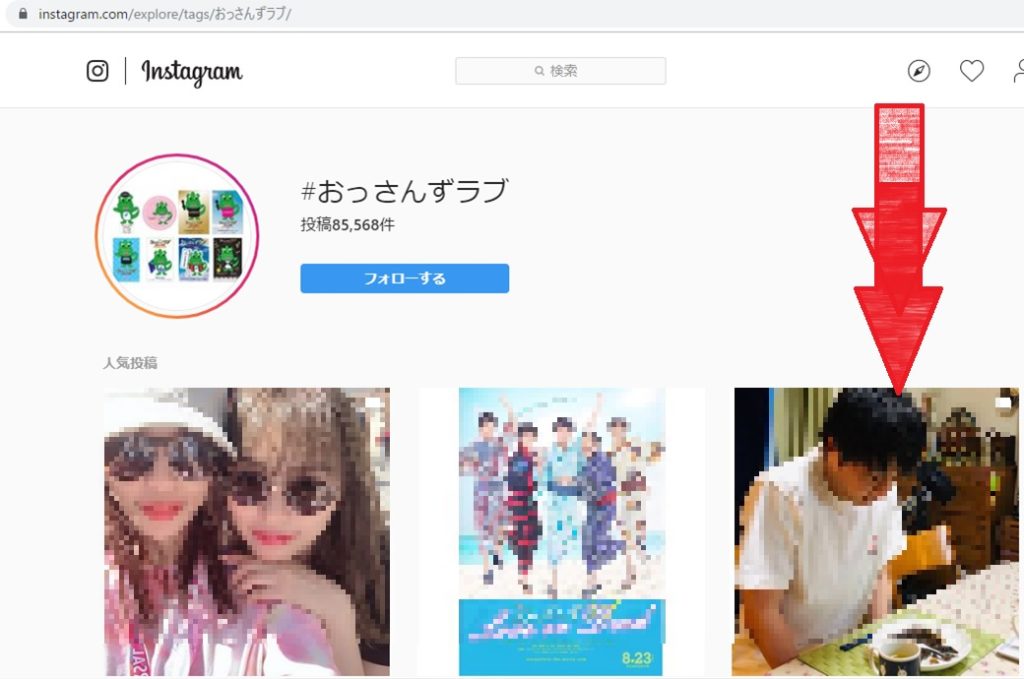
表示させたい投稿が表示されている場所まで画面を下へスクロールします。
表示させたい投稿を選択します。

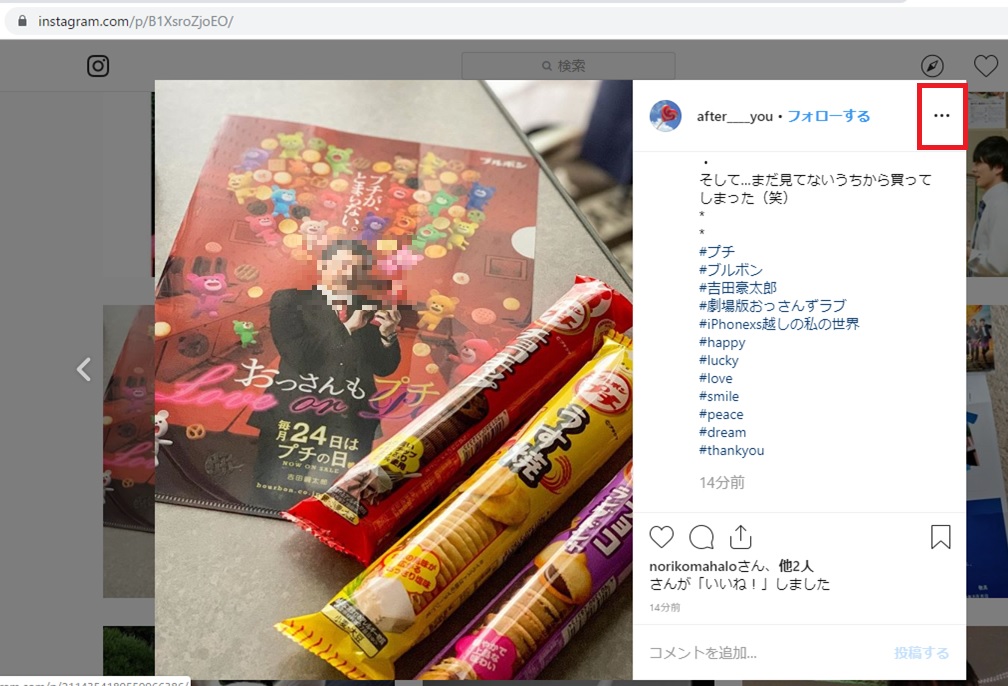
右上の…を選択します。
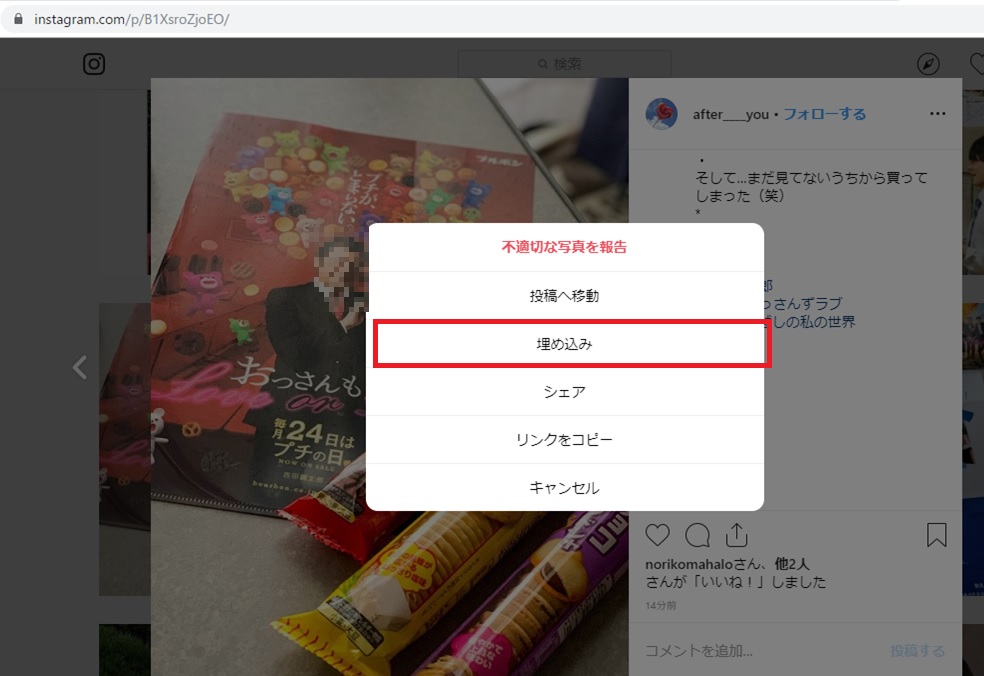
埋め込みを選択します。
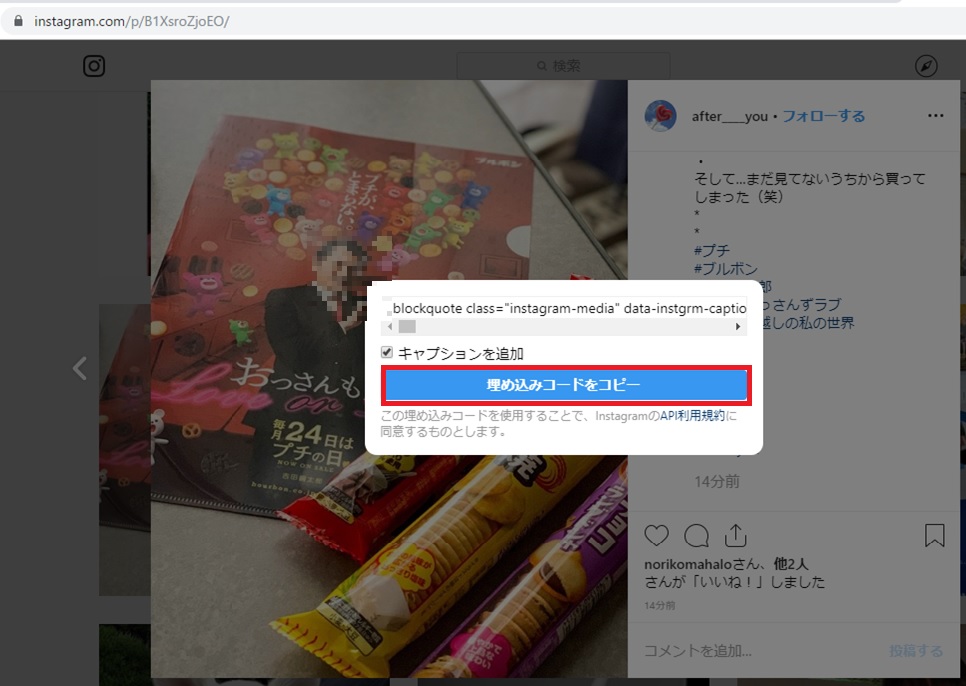
埋め込みコードをコピーボタンを押下します。
※キャプションを追加のチェックボックスを外すと、Instagramの投稿のコメント情報が省かれます
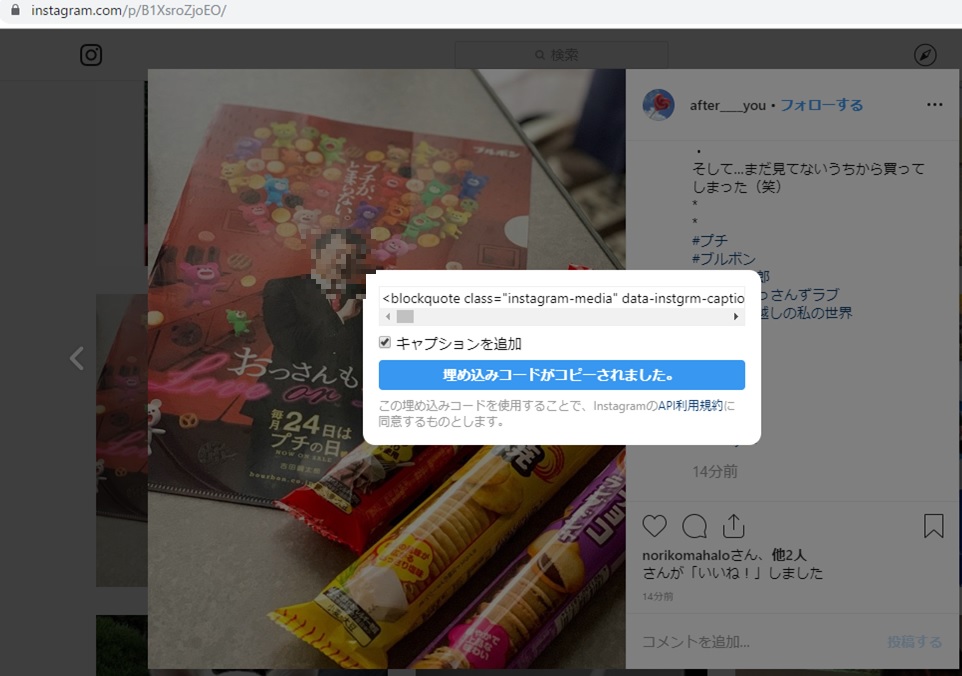
埋め込みコードがコピーされました。メッセージを目視にて確認します。
WordPressへインスタグラム(Instagram)投稿のHTMLコードを貼り付け
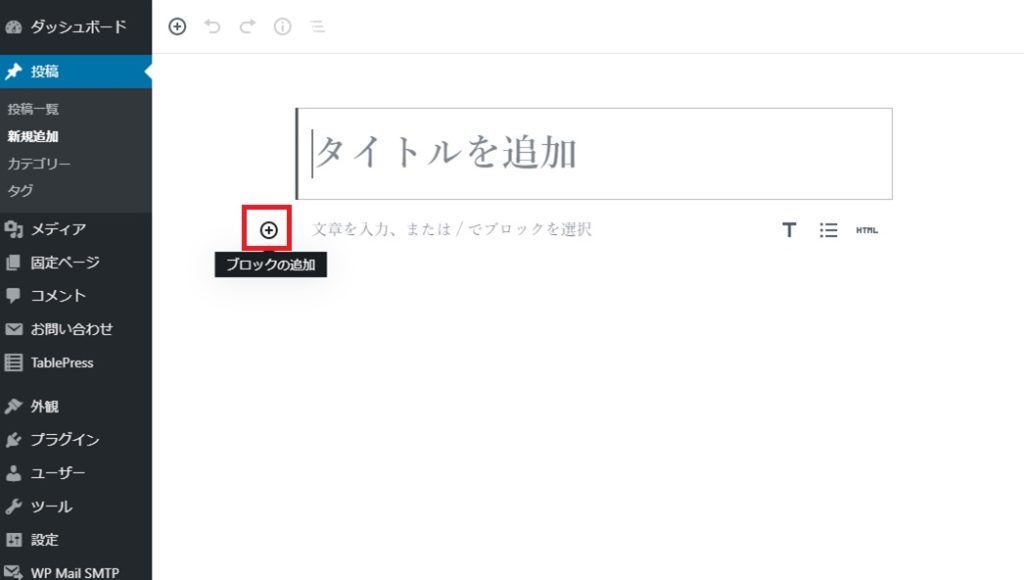
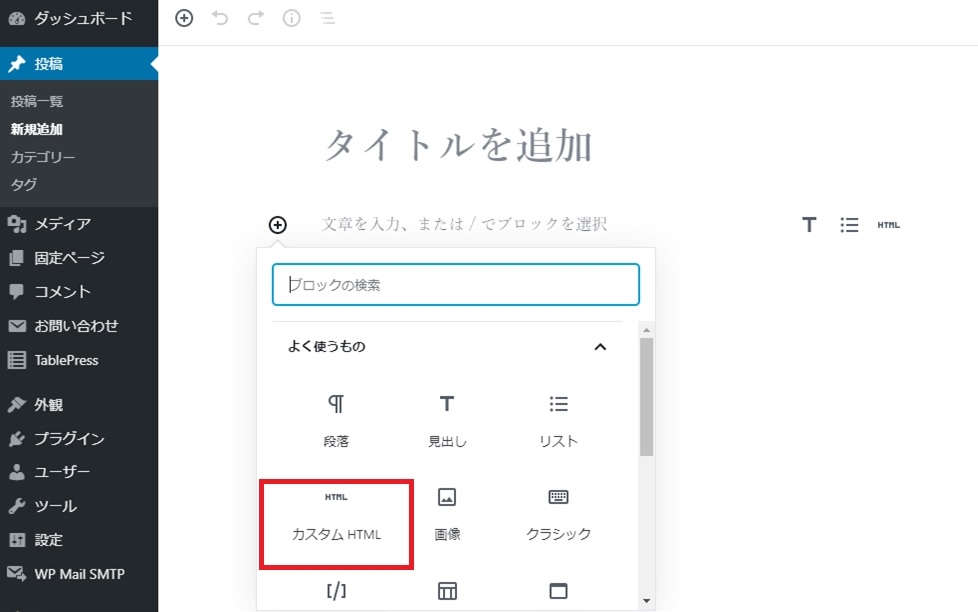
WordPressの管理画面をアクセス後、ツイートを表示したい投稿記事を選択し、投稿記事フィールドの̟̟⊕を選択後、カスタムHTMLを選択します。

カスタムHTMLを選択します。
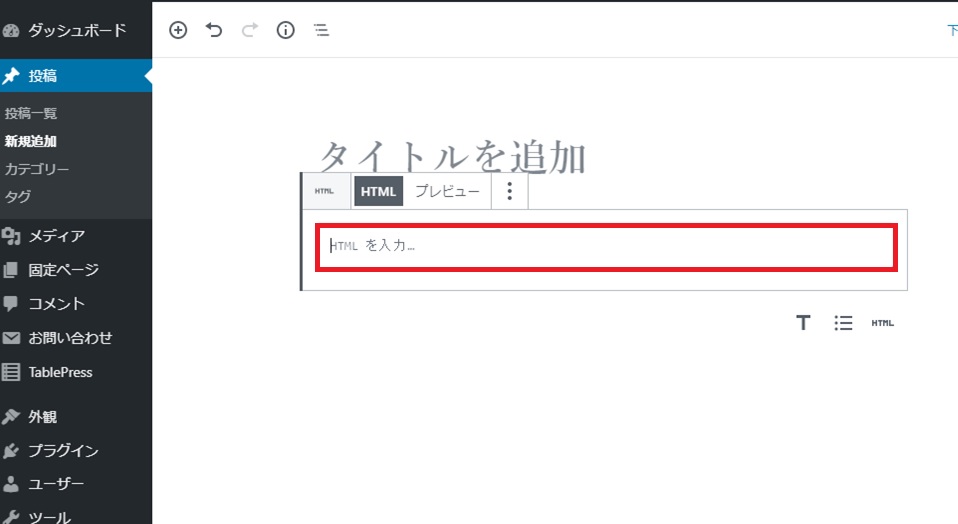
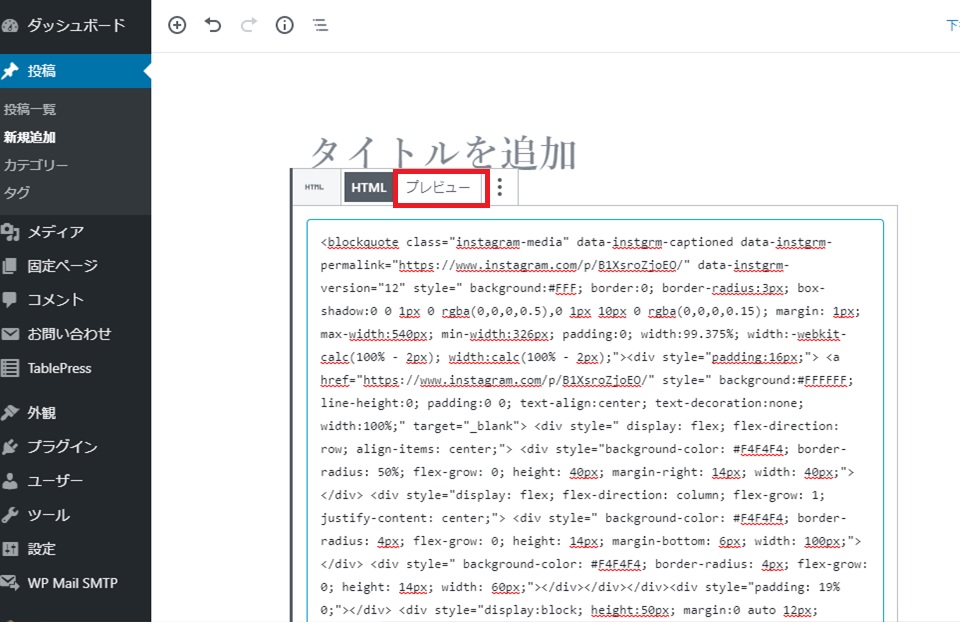
HTMLフィールドにInstagramの投稿のページでコピーしたHTMLコードを貼り付け(キーボード操作(Ctrl)+(C))ます。
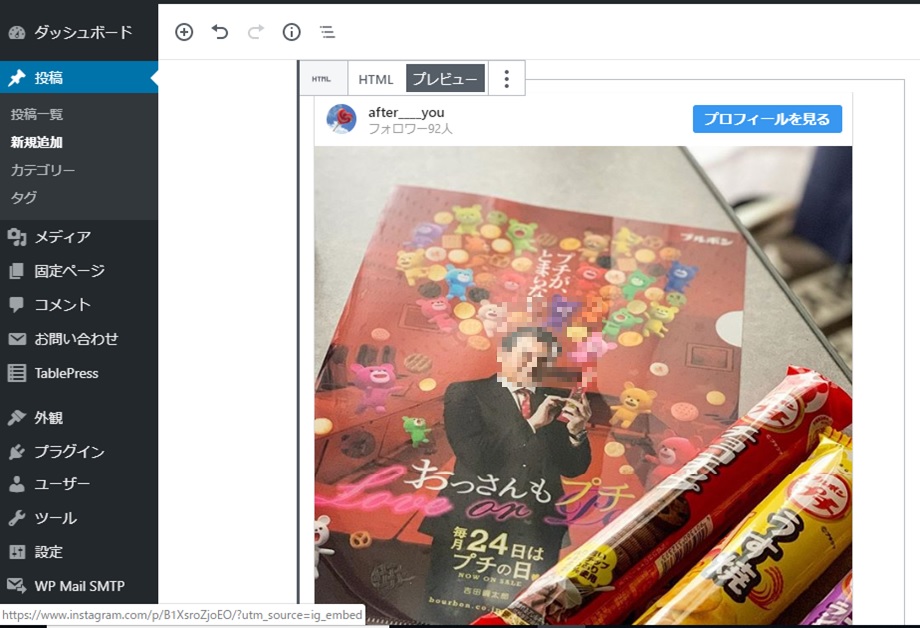
プレビュータブを選択します。
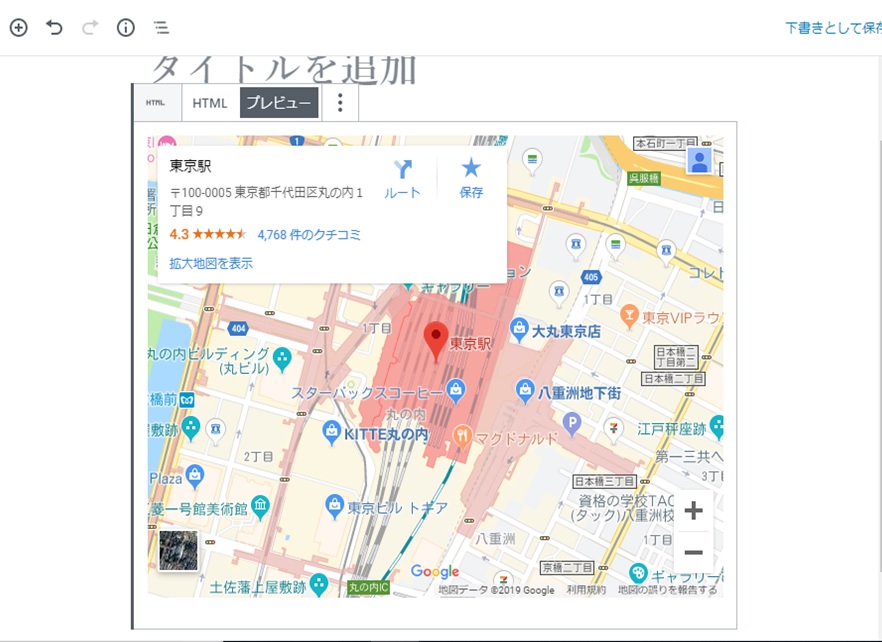
Instagramの投稿が表示されていることを目視にて確認します。

スマホで表示した場合のInstagramの投稿のサイズ感もチェックしましょう。
その他にも画像付きの手順で「ブログのカスタマイズ方法」をまとめています。
誰でも簡単に出来るような手順作成を目指していますので、一読頂けると幸いです。












コメント