
WordPressへGoogleMap(グーグルマップ)の埋め込み方法を知りたい
こんなお悩みにお答えします。
本ページの内容を読むと、WordPressへのGoogleMap(グーグルマップ)の埋め込み方法が明確になります。
また、WordPressへのGoogleMap(グーグルマップ)の埋め込む際の注意点もお伝えするので、WordPressへのGoogleMap(グーグルマップ)の埋め込む際の参考にして下さい。
WordPressへGoogleMap(グーグルマップ)の埋め込み方法の詳細
- 本手順の対象者:WordPressで運営しているブログやWebサイトにGoogleMap情報を表示させたい人
- 前提条件:GoogleMap利用規約に同意
- 設定時間目安:2分
- 手順書作成日:2019年8月17日
WordPressへGoogleMap(グーグルマップ)の埋め込む際の注意点
WordPressへGoogleMap(グーグルマップ)の埋め込む際の注意点は、スマホでGoogleMap(グーグルマップ)表示時のサイズ感です。
必ず、スマホで表示した際のGoogleMap(グーグルマップ)サイズをチェックし、ユーザーが見やすいサイズにカスタマイズしましょう。
WordPressへGoogleMap(グーグルマップ)の埋め込み方法
GoogleMap(グーグルマップ)のHTMLコード取得
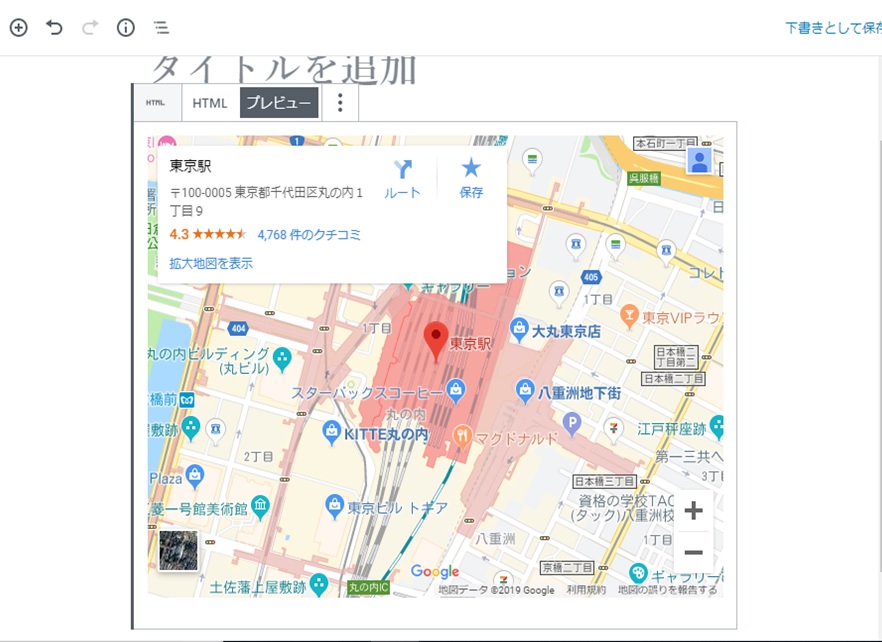
GoogleMapへブラウザからアクセスし、GoogleMap情報を表示させたいエリア情報を選択します。
エリア情報検索フィールドには
- 住所
- 地名
- 電話番号 等
を入力することで、ユーザーが探していると想定されるエリア情報を複数表示してくれます。
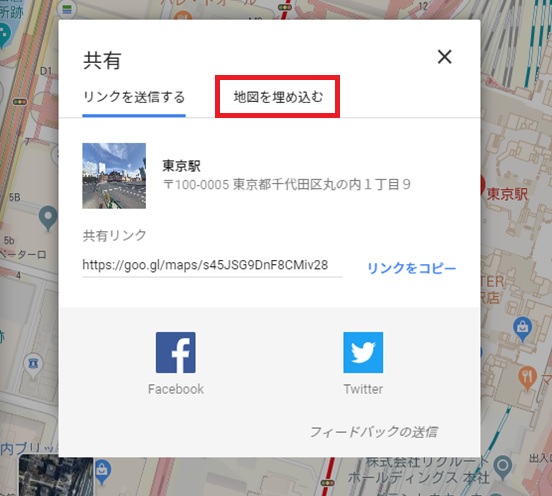
共有ボタンを押下します。
地図を埋め込むタブを押下します。
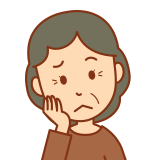
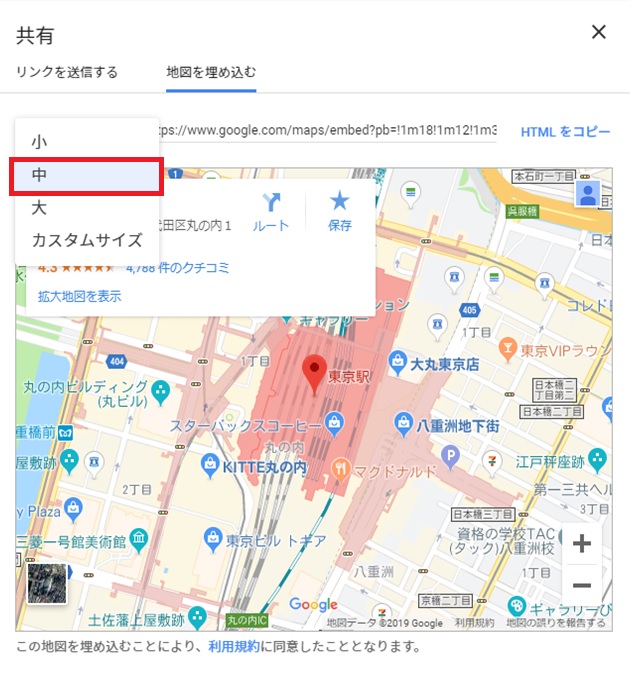
地図サイズのプルダウンメニューを選択します。

WordPressで運営しているブログやWebサイトに表示させたいGoogleMapサイズを選択します。
- 小:400×300ピクセル
- 中:600×450ピクセル
- 大:800×600ピクセル
- カスタム:縦×横ピクセルを自由に設定可
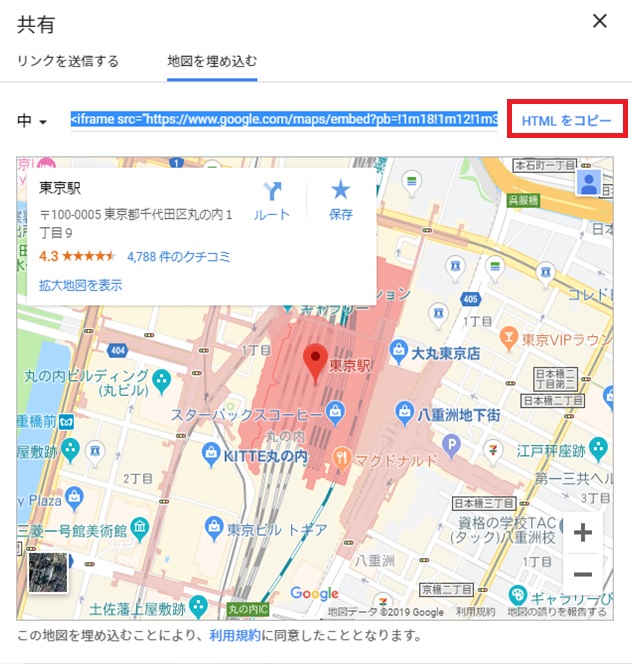
HTMLをコピーリンクを押下します。
WordPress投稿ページへGoogleMap(Googleマップ)のHTMLコードを貼り付け
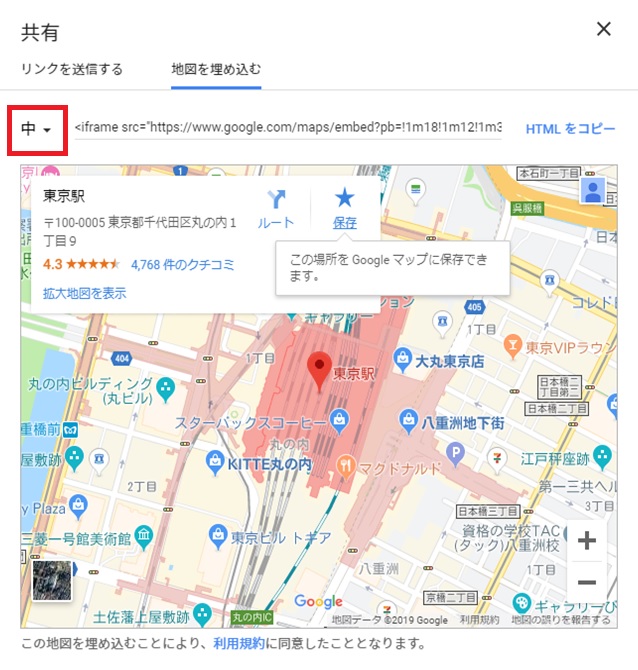
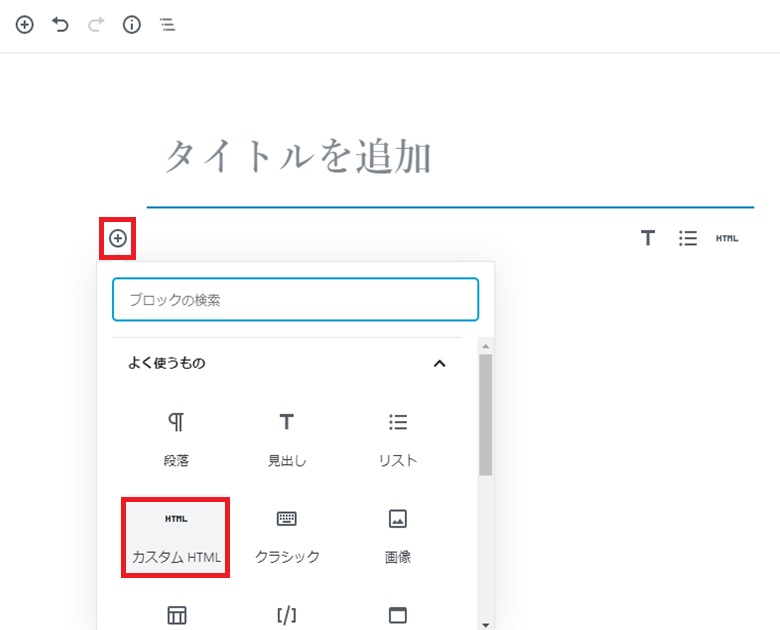
WordPressの管理画面をアクセス後、GoogleMapを表示したい投稿記事を選択し、投稿記事フィールドの̟̟⊕を選択後、カスタムHTMLを選択します。
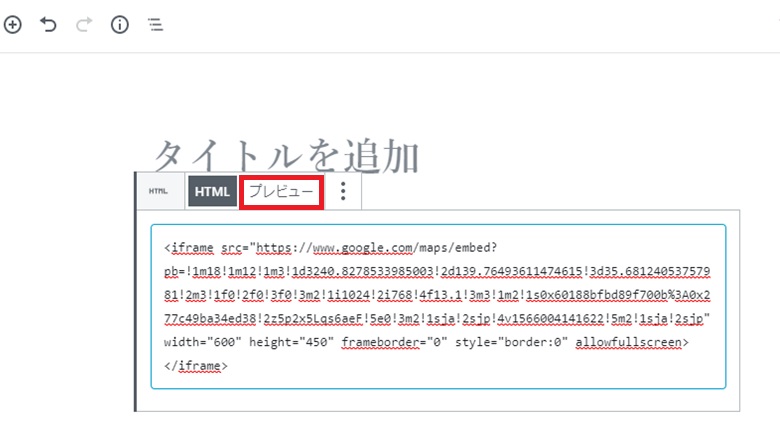
HTMLフィールドにGoogleMapのページでコピーしたHTMLコードを貼り付け(キーボード操作(Ctrl)+(C))、プレビュータブを選択します。
GoogleMapが表示されていることを目視にて確認します。

その他にも画像付きの手順で「ブログ(WordPress)のカスタマイズ方法」をまとめています。
誰でも簡単に出来るような手順作成を目指していますので、一読頂けると幸いです。









コメント